Geeft vorm aan je visie
Creative studio gespecialiseerd in branding en online marketing.
expertises
Je kunt bij ons terecht met al je hulpvragen over design, identiteit, positionering en strategie.
Branding
Wij helpen jou bij het creëren van een huisstijl, logo en merkidentiteit die de essentie van jouw merk vastleggen.
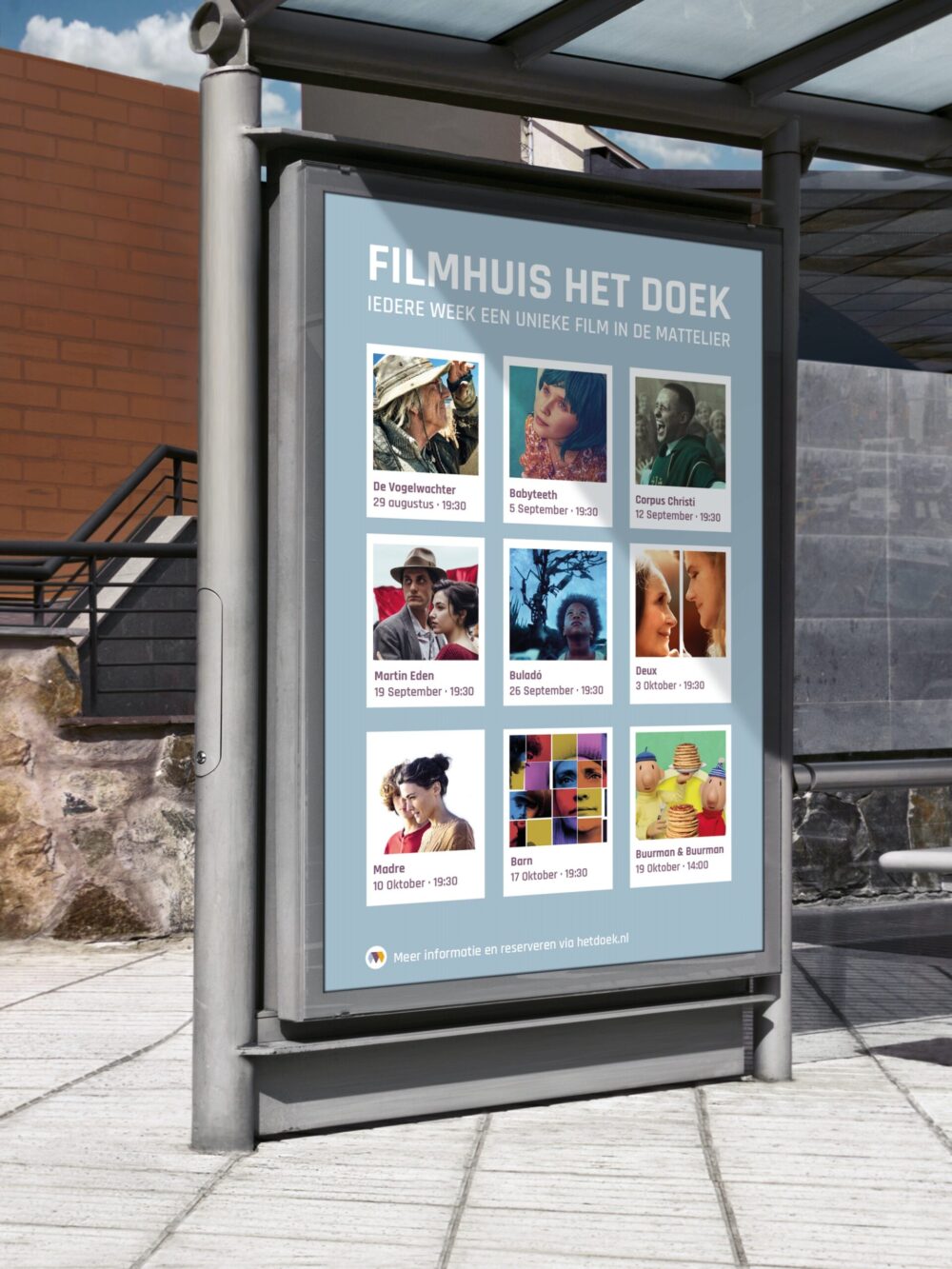
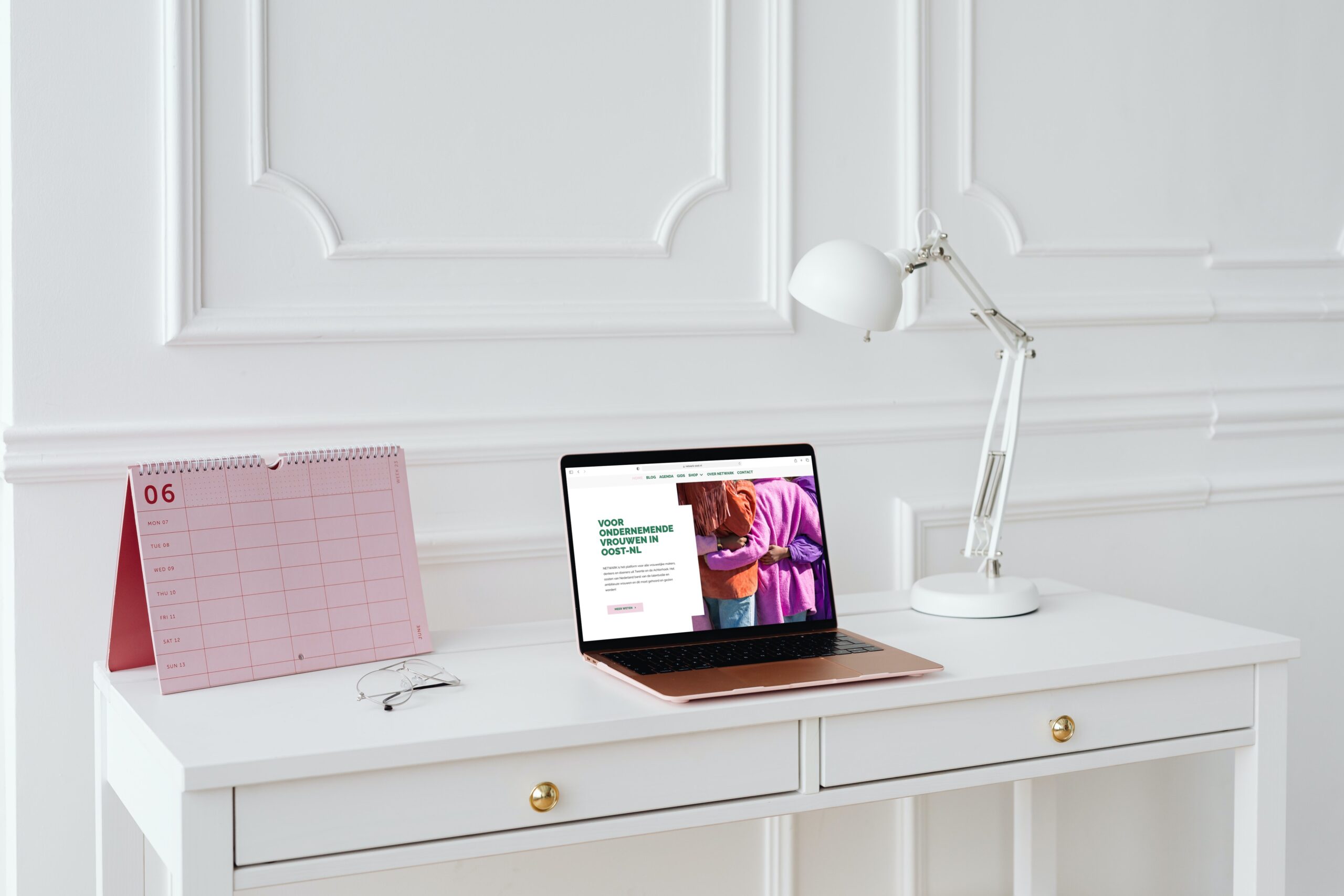
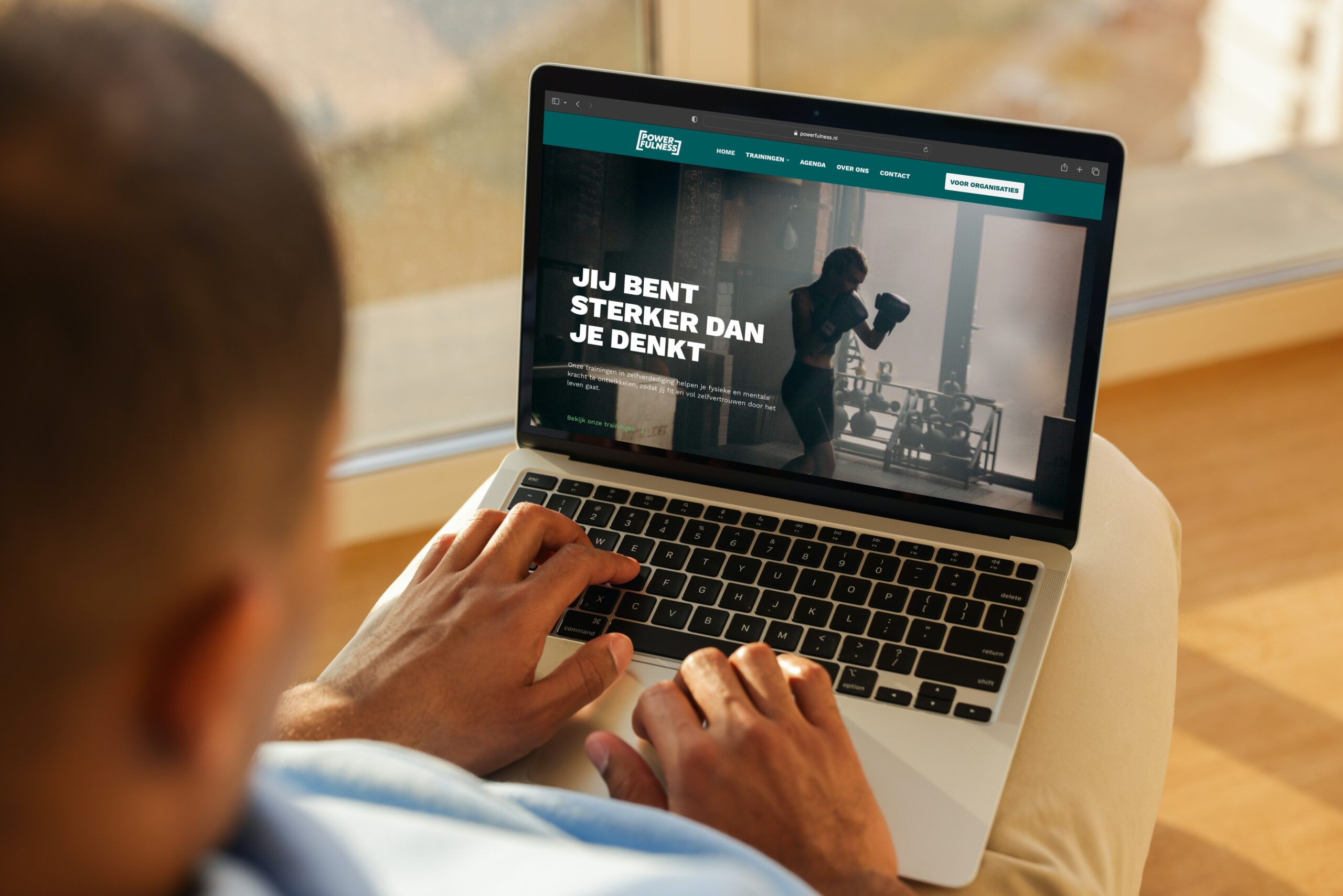
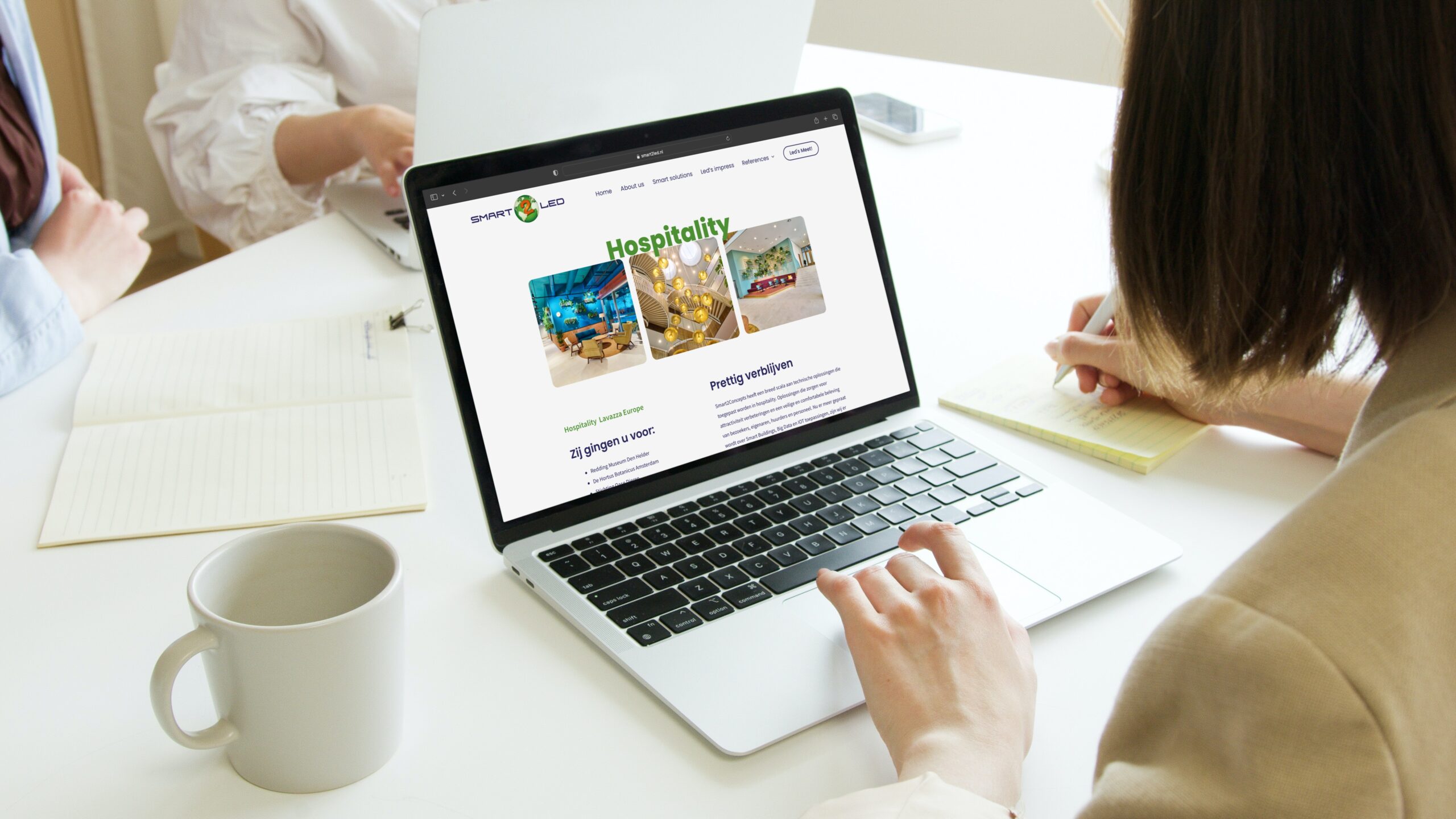
Website
We ontwikkelen complete WordPress-websites en webshops, inclusief tekst, beeld, grafische elementen, techniek en SEO.
Content
Wij creëren content voor diverse online platforms. Van social media posts tot e-mails, video's en informatieve artikelen.
Marketing
Met advertising, SEO en een doordachte social media aanpak, zorgen we ervoor dat jouw boodschap wordt gezien en gehoord.
Tekst
Wij schrijven graag informatieve artikelen, overtuigende webteksten en pakkende merkverhalen voor jouw bedrijf.
Strategie
We bieden onze expertise in het ontwikkelen van een merkstrategie en het opzetten van effectieve content- en marketingstrategieën.
Inspiratie
Lees artikelen over branding, design en communicatie.

Over Sanne Elisabeth
Sanne Elisabeth is gepassioneerd over ondernemerschap, kunst en cultuur in de Achterhoek. Ze kookt graag en beschouwt zichzelf als (kunst)geschiedenis en typografie-nerd. Ze werkt het liefst samen met organisaties en professionals die bijdragen aan verbinding en vernieuwing. Of dat nu wereldwijd of lokaal is, in de kunst, techniek of wetenschap.
Sanne behaalde haar Bachelor of Arts aan de ArtEZ Hogeschool voor de Kunsten Enschede in 2016. Sinds 2019 is ze ook opgeleid in online marketing. Ze organiseert business events en richtte tijdens de pandemie een online ondernemersplatform op. In 2023 heeft ze dankzij het Achterhoeks Talentenfonds een opleiding front-end development gevolgd.
Sanne’s kennis en ervaring in branding/identity, storytelling en community-building helpen jouw merk te verbinden met je doelgroep. Jouw ideeën tot leven brengen en jouw visie vormgeven is wat ze het allerliefste doet.